
Правильное оформление посадочной страницы является одним из важнейших аспектов успеха веб-сайта или интернет-магазина. Современные пользователи ищут информацию в интернете, и первое впечатление, которое они получают от посадочной страницы, может определить, будут ли они оставаться и изучать предложение подробнее, или уйдут сразу же.
К счастью, есть несколько простых правил, которые помогут улучшить дизайн посадочной страницы и повысить ее эффективность. В данной статье мы рассмотрим 12 важных правил, сопровожденных реальными примерами, которые помогут вам создать привлекательную и интуитивно понятную посадочную страницу.
Внимание будет уделено различным аспектам дизайна, включая цветовую гамму, композицию, типографику, использование изображений и многое другое. Вы узнаете, как правильно расположить блоки информации, каким образом выбрать стиль и цвета, чтобы привлечь внимание посетителей и удержать их на странице.
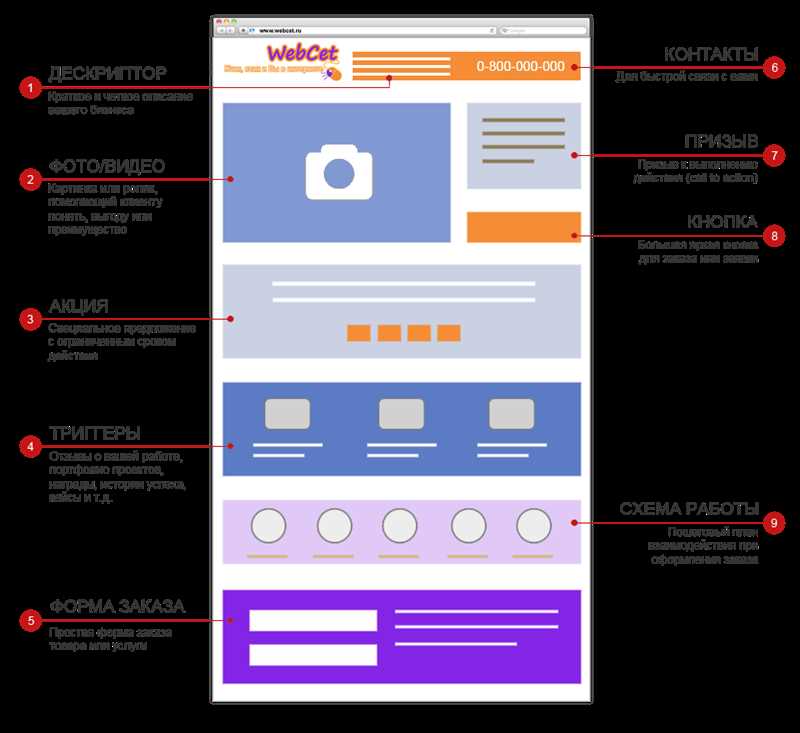
Цель посадочной страницы: определение и выделение
Для достижения этой цели важно использовать яркие и запоминающиеся изображения, акцентировать внимание на наиболее важной информации с помощью различных типографических выделений, таких как выделение жирным или курсивом. Необходимо предоставить посетителю все необходимые сведения о товаре или услуге, подчеркнуть его уникальные особенности и преимущества.
Основные правила определения и выделения:

- Использование привлекательных и высококачественных изображений;
- Ясное и понятное представление информации о продукте или услуге;
- Выделение особенностей и преимуществ с помощью типографических стилей;
- Подача информации о продукте или услуге в простой и лаконичной форме;
- Уникальные заголовки и подзаголовки, которые привлекают внимание посетителя;
- Ясный и понятный вызов к действию (call-to-action) для пользователя;
- Оптимальное использование цветовой палитры и качественного контраста;
- Размещение социальных доказательств (отзывы, рекомендации и т.д.);
- Простая навигация для быстрого доступа к нужной информации;
- Адаптивный дизайн для удобства просмотра на разных устройствах;
- Форма связи или возможность задать вопрос непосредственно на странице;
- Статистика и аналитика для определения эффективности посадочной страницы.
Примеры:
Ниже приведены примеры посадочных страниц, которые определены и выделены с использованием вышеуказанных правил:
- Пример 1: Посадочная страница онлайн-магазина электроники с привлекательными фотографиями продукции, ясными и понятными описаниями, акцентированными важными особенностями и отзывами клиентов;
- Пример 2: Посадочная страница мобильного приложения с яркими и запоминающимися иллюстрациями, простым и лаконичным описанием функциональности, вызовом к действию (скачать приложение) и подробными инструкциями по установке и использованию.
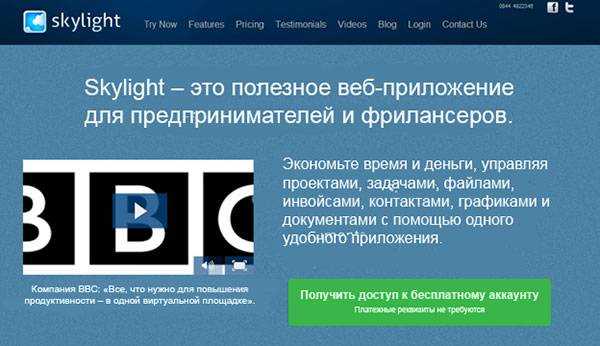
Визуальная привлекательность: примеры эффективных дизайнов
Пример первый:
Одним из отличных примеров эффективного дизайна является страница приложения Instagram. Ее минималистичный стиль и использование привлекательных цветов (белого и голубого), а также выразительные и качественные фотографии немедленно привлекают внимание посетителей. Кроме того, композиция элементов на странице хорошо продумана и легко воспринимается. Этот дизайн создает ощущение практичности и стильности, что помогает удержать пользователя на странице.
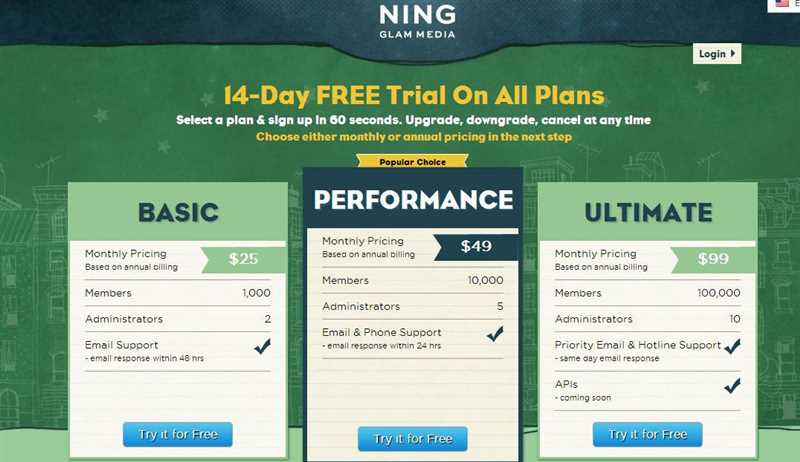
Пример второй:
Другим примером эффективного дизайна является страница интернет-магазина Apple. Ее современный и минималистичный стиль, использование чистых цветов (белого и серого) и крупных изображений продуктов Apple мгновенно привлекают внимание посетителей. Кроме того, композиция элементов на странице легка для восприятия, а подборка и оформление текста делает информацию доступной и привлекательной для чтения. Этот дизайн создает уверенность и высокий уровень стиля, что способствует удержанию посетителей и стимулирует их к дальнейшим действиям.
Удобство использования: советы и примеры удобного дизайна
Дизайн посадочной страницы должен быть не только привлекательным, но и удобным в использовании для пользователей. Ниже представлены несколько советов, которые помогут вам создать удобный дизайн:
1. Четкая навигация

Обеспечьте простую и логичную навигацию по вашей посадочной странице. Используйте меню, кнопки и ссылки, чтобы помочь пользователям быстро находить нужную информацию.
2. Формочки и поля
Используйте простые и интуитивно понятные формы для сбора информации от пользователей. Избегайте сложных и запутанных элементов интерфейса.
3. Сокращение загрузочных времен
Оптимизируйте размеры изображений и используйте сжатие файлов, чтобы ускорить загрузку посадочной страницы. Помните, что пользователи не любят ждать.
4. Ясная информация о продукте
Разместите все необходимые сведения о вашем продукте или услуге на видном месте. Предоставьте пользователям четкое представление о том, что вы предлагаете.
5. Визуальный приоритет
Выделите важные элементы вашей посадочной страницы с помощью цветов, размеров шрифтов и визуальных эффектов. Убедитесь, что пользователи сразу замечают ключевую информацию.
6. Важность отзывов клиентов
Разместите положительные отзывы клиентов на вашей посадочной странице. Приведение реальных примеров успехов может помочь убедить пользователей в качестве вашего продукта или услуги.
Итог:
- Создайте простую и интуитивно понятную навигацию;
- Используйте простые и понятные формы для сбора информации;
- Оптимизируйте загрузочное время страницы;
- Разместите ясную информацию о вашем продукте или услуге;
- Выделите важные элементы вашей посадочной страницы;
- Разместите отзывы клиентов о вашем продукте или услуге.
Наши партнеры: