
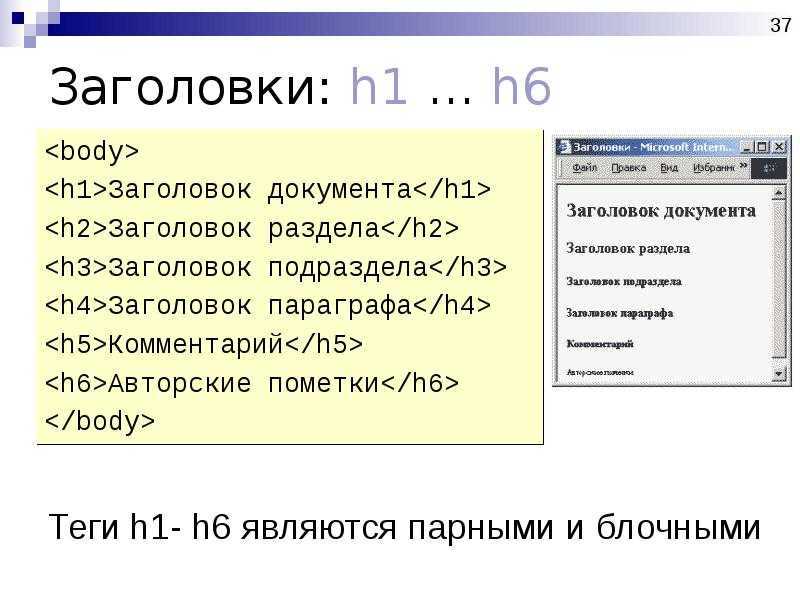
Заголовки играют важную роль в организации и структурировании информации на веб-странице. Они помогают читателям быстро ориентироваться и понимать основные темы и секции контента. В HTML существует шесть уровней заголовков, от h1 до h6, каждый из которых имеет свое назначение и структуру.
Заголовок h1 является самым важным и используется для основного заголовка страницы. Он должен быть единственным на странице и содержать ключевые слова, отражающие ее основную тему. Заголовки h2-h6 используются для разбиения контента на более мелкие разделы и подразделы. Чем меньше номер заголовка, тем меньше важность данного раздела.
Примеры использования заголовков h1-h6 можно увидеть на любом сайте или в блоге. На главной странице обычно используется заголовок h1, отражающий основную тему сайта. В статьях или на страницах с подразделами заголовки h2-h6 используются для организации контента и указания на его структуру. Заголовки также могут быть стилизованы с помощью CSS для привлечения внимания читателя или создания удобного визуального оформления страницы.
Значение заголовков h1-h6 в HTML
Заголовок h1 является самым важным и обозначает основной заголовок страницы. Он обычно располагается в верхней части страницы и содержит наиболее значимую информацию о контенте.
Уровни заголовков h2-h6

Заголовки h2-h6 предназначены для более специфических разделов контента. Уровень заголовка отображает его важность по отношению к другим заголовкам.
Заголовок h2 используется для подразделов основного контента и имеет немного меньшую важность, чем h1. За ним следуют заголовки h3, h4, h5 и h6, которые используются для более глубокой детализации иерархии информации.
- Заголовки h1-h6 позволяют улучшить аудиторию восприятие информации на веб-странице и улучшить ее доступность для людей с ограниченными возможностями.
- Заголовки h1-h6 также играют важную роль для оптимизации поисковой системы (SEO), поскольку они помогают поисковым системам понять структуру и содержание страницы.
- Важно отметить, что каждая страница должна иметь только один элемент h1, поскольку он определяет основной заголовок страницы.
- Следующие заголовки h2-h6 могут использоваться в неограниченном количестве для организации подразделов и иерархии информации на странице.
В целом, использование заголовков h1-h6 является хорошей практикой разметки контента, которая помогает улучшить структуру и доступность веб-страницы.
Примеры использования заголовков h1-h6
1. Заголовок h1
Заголовок h1 обычно используется в качестве главного заголовка страницы. Он должен быть уникальным на всей веб-странице и содержать основную информацию о содержании страницы.
2. Заголовки h2-h6

Заголовки h2-h6 используются для организации контента внутри страницы, создания подзаголовков, подразделов и улучшения читабельности контента.
Вот примеры использования заголовков h2-h6 в различных ситуациях:
2.1. В блогах и новостях
В блогах и новостных сайтах заголовки h2-h6 используются для организации контента, создания заголовков статей, подразделов и выделения ключевых моментов.
- Заголовок h2: «Новости из мира технологий»
- Заголовок h3: «Анонс нового смартфона от Apple»
- Заголовок h4: «Новые функции iOS 14»
- Заголовок h4: «Сравнение iPhone 12 и Samsung Galaxy S21»
2.2. Веб-страницы продуктов и услуг
На веб-страницах продуктов и услуг заголовки h2-h6 используются для организации контента, создания заголовков разделов и подразделов, а также выделения основных особенностей и преимуществ.
- Заголовок h2: «Продукты для ухода за кожей»
- Заголовок h3: «Крем для лица с коллагеном»
- Заголовок h4: «Увлажняющий гель для тела»
2.3. Техническая документация
В технической документации заголовки h2-h6 используются для организации содержимого, создания разделов и подразделов, а также выделения ключевых моментов.
- Заголовок h2: «Установка и настройка»
- Заголовок h3: «Требования к системе»
- Заголовок h4: «Установка программного обеспечения»
Использование заголовков h1-h6 веб-страницы помогает улучшить структуру и читабельность контента, делая его более организованным и логичным для посетителей.
Заключение
Заголовки h1-h6 являются важными элементами HTML, которые могут быть использованы для организации контента и улучшения структуры веб-страниц. Правильное использование заголовков помогает улучшить читабельность и понятность контента, а также улучшить оптимизацию поисковых систем и доступность веб-страницы для пользователей.
Наши партнеры: